
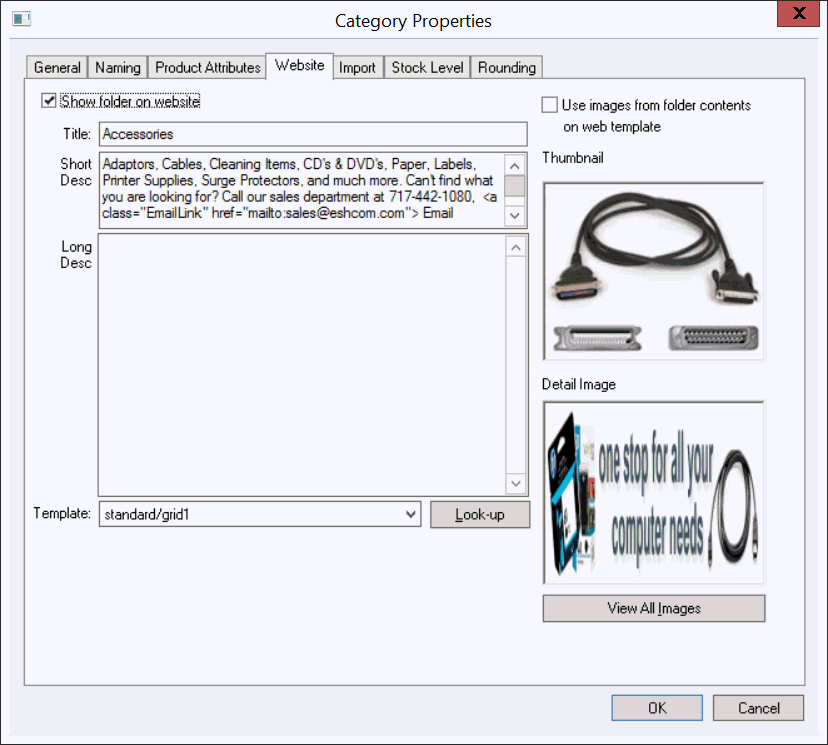
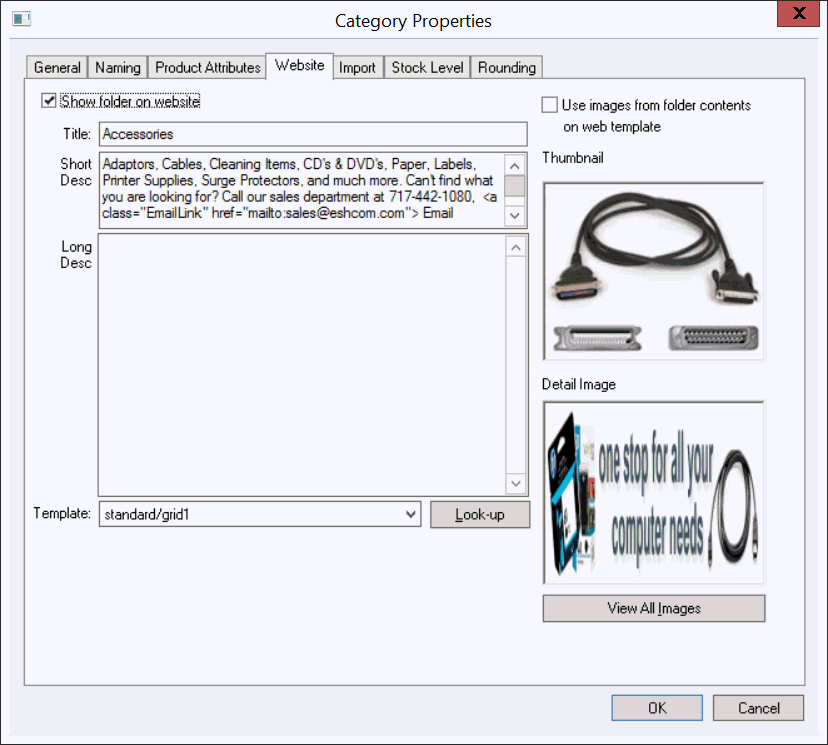
The Template setting within the Website tab of the inventory folder properties determines the way the product category and product will be shown on the website. Select a product group by right clicking on an inventory folder and selecting Properties from the context menu. Click on the Website tab to open the following dialog:

Select a Template from the drop down list as shown above. The template options are described below accompanied with sample website graphics. Note that the template style is based on CSS settings and the template settings within EBMS. Go to the Template Settings section for details on the template options.
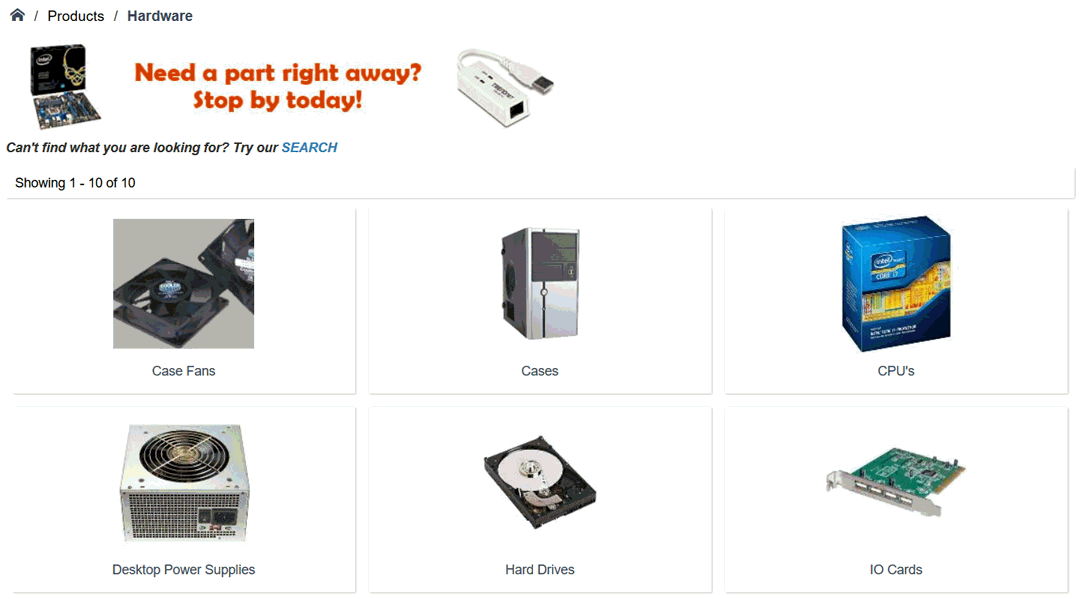
These template are the most common template used to display product categories or product folder groups. See the image below for a visual example. The Grid1, Grid2, Grid3 templates default to different number or columns and rows but these settings can be changed to meet specific needs. Review the Template Settings section for more details on setting the number of thumbnails per row and the number of rows.
The folder Title will be displayed at the top of the web page.
The folder's detailed image will be displayed on the web below the title. In the example shown below, a banner was placed in the folder's detailed image to enhance the appearance of the group page. The red outline shows you the size of the banner graphics.
Remove the detail image and only submit the thumbnail image to display groups similar to the example below. Review Creating Website Content > Importing and Exporting Graphics for more details on graphics.
The Short Description of the root folder will be displayed on the web below the folder image. Note that text with a hyper link labeled search was inserted into the short description which appears immediately below the banner graphics. HTML code can be inserted into the short or long description fields to create additional affects.
Displays the Long Description of the root folder at the bottom of the web page
It displays the following contents from the sub-folder Website tab:
Displays the sub-folder's Thumbnails on the web. Multiple pages are created if necessary.
The Title of each sub-folder is displayed under the thumbnail images. Some templates include the Add to Cart button and price. The button and price can be hidden by setting the appropriate option within the template settings. Review the Template Settings section for more details on hiding buttons or pricing on product lists.
Additional pages can be accessed by clicking on the page number or clicking the
Next link. 
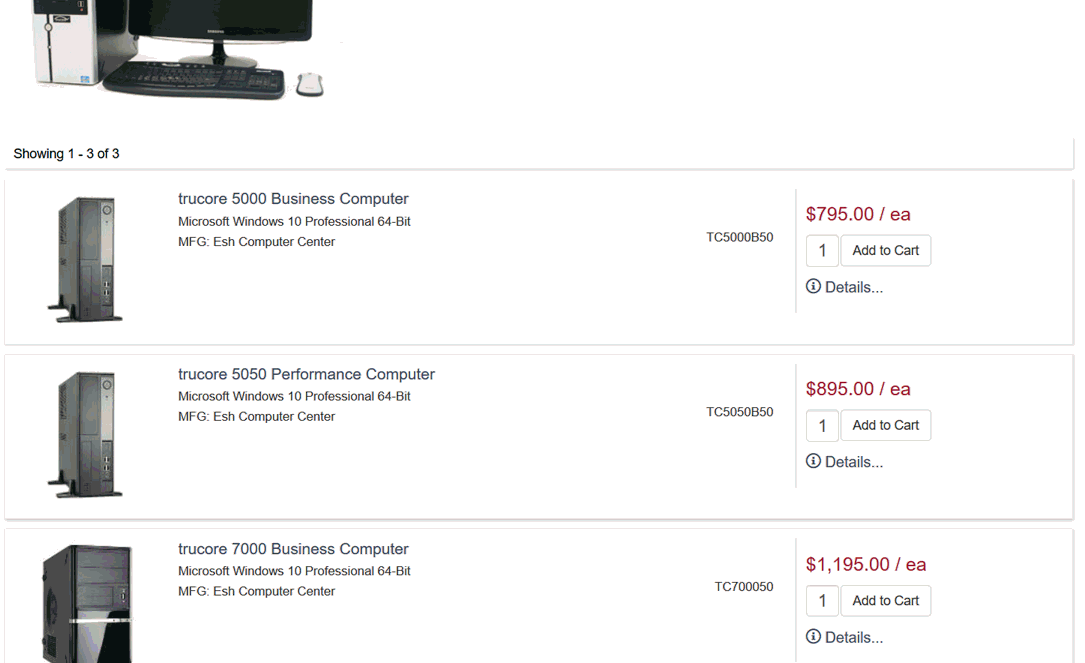
This template displays the following contents from the selected folder settings:
The root folder's Title is displayed at the top of the page.
The root folder's detailed image is displayed below the title. A banner graphic is an ideal detail image for a root folder. See example above. Remove the detail image and only submit the thumbnail image to display groups similar to the example below. Review Creating Website Content > Importing and Exporting Graphics for more details on graphics.
The Short Description of the root folder is displayed below the detail image.
The Long Description of the root folder is displayed at the bottom of the web page,
It displays the following contents from the sub-folder settings:
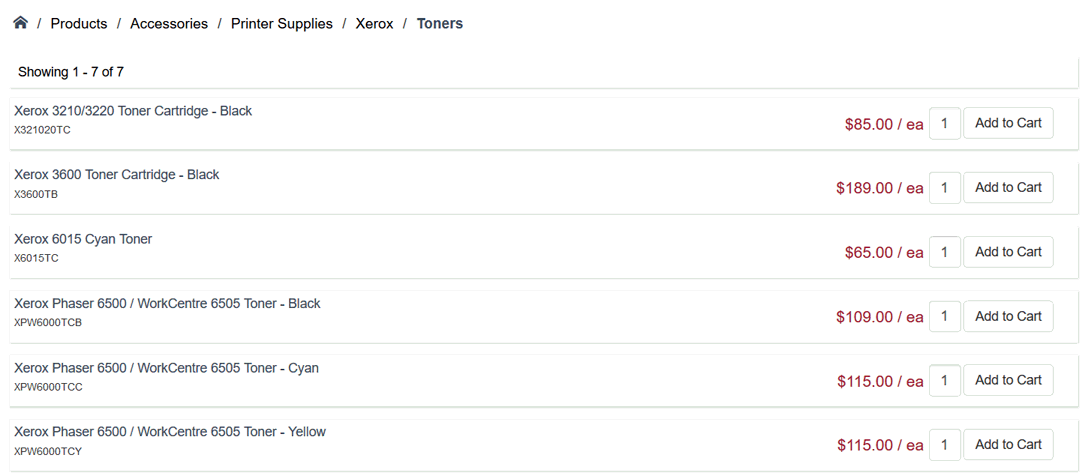
The sub-folder's or product's Thumbnails are displayed in a list format with the short description shown to the right of the image. Hyper-links and other HTML code can be used to enhance the appearance of the product list.
The Title of each sub-folder is displayed above the short description.
The Add to Cart button and price will appear if the list consists of products rather than folder groups.

These templates are an ideal option when individual sub folders do not contain graphics. See image below:

The Basic1 and Basic2 templates can be custom configured within the website configuration file. Review the Template Settings for more details.
This template displays the following contents from the selected folder settings:
The root folder's Title is displayed at the top of the page.
The root folder's detailed image is displayed below the title. This detailed image may contain a group picture of the product groups listed below the root folder group. Review Creating Website Content > Importing and Exporting Graphics for more details on graphics.
The Short Description of the root folder is displayed below the banner image. HTML code can be used to create hyper-links or other affects below the image.
The Long Description of the root folder is displayed at the bottom of the web page.
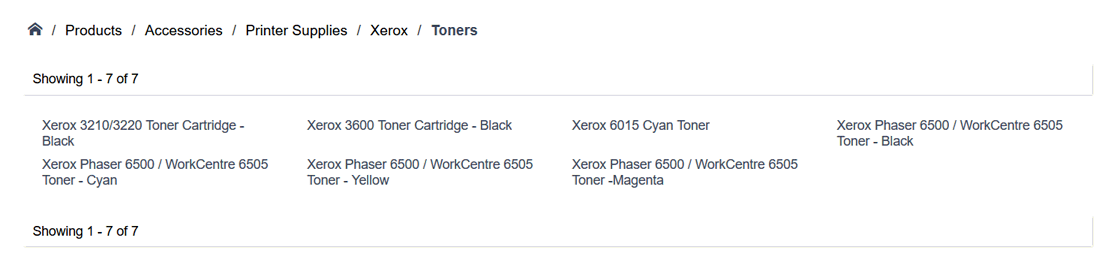
These templates are an ideal option when individual sub folders do not contain graphics. The text list template is an excellent option of there are 25 or more sub-folders.
This template displays the following contents from the selected folder settings: The Text1 and Text2 templates can be custom configured within the website configuration file.
The root folder's detailed image is displayed below the title. This detailed image may contain a group picture of the product groups listed below the root folder group
The Short Description of the root folder is displayed below the folder's image.
The Long Description of the root folder is displayed at the bottom of the web page
It displays the following contents from the sub-folder settings:
Displays the sub-folder's Titles in a simple multiple column list as shown below.

There are various templates available for product categories containing product attributes. The product attributes option is a feature that is used to group a significant number of items together based on one or more item attributes. View the Product Attributes section for more details.
To quickly view a preview of different templates in the browser, manually change the URL to www.websitename.com/store/templatename?id=folder id. Example: http://www.eshcom.com/store/grid3?id=491