Open the Rad Editor Tools. Review the Editing Page Information section for more information on Rad editor Tools.
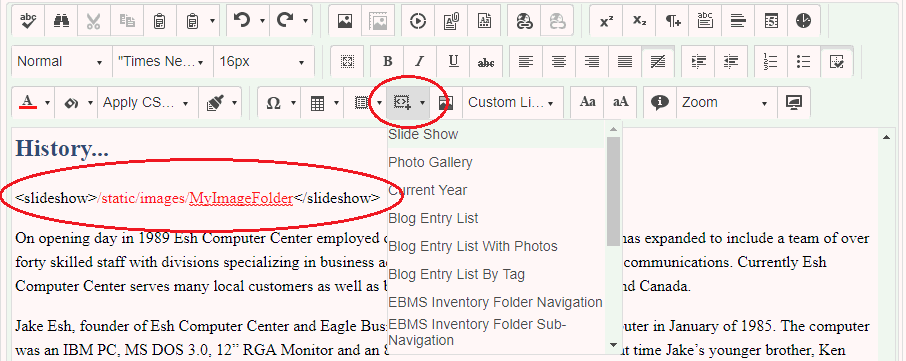
Click on the Insert Snippet drop down

Click on a snippet in the dropdown
-
Slide show - Insert the slide show snippet to create rotating images or banners on the page. Replace /MyImageFolder with the folder name of the images to be rotated. Note: All images should be the same size and formatted as .jpeg.
-
Photo Gallery - Insert the photo gallery snippet to create a gallery of images on the page. Replace /MyImageFolder with the folder name of the images to be included in the gallery.
-
Current Year - Insert the current year snippet to include code that automatically updates at the beginning of the year. This is often used for Copyright.
-
Blog Entry List - Insert the blog entry snippet to display a list of the most recent blog posts. Edit the number inside the <BlogEntryList></BlogEntryList> tags to determine the number of blogs displayed. Use the Blog Entry List With Photos snippet to add photos to the blog list, and use the Blog Entry List By Tag snippet to list all the blog posts tagged with a certain keyword.
-
EBMS Inventory Folder Navigation - Insert the folder navigation snippet to include links to the store inventory root folder and the first level of subfolders
-
EBMS Inventory Folder Sub-Navigation - Insert the sub-navigation snippet to include links to the store first level of sub folders.
-
Sign In/ Sign Out Link - Insert this snippet to include a link that changes based on the customer login status
-
EBMS Inventory Folder Content List - Insert this snippet to add inventory items from EBMS into a static page. Continue below to get more details on this snippet.
Click the View Page button to preview your snippet